初心者WordPress開設企画「My First WordPress」の4回目。今回はいよいよサーバにWordPressをインストールします。今時WordPressのインストールはとっても簡単なのですが問題はそのあと。ネームサーバやSSLなど、最初の設定をしっかりやっておくことが大事ですよ。
前回までのおさらい
ども、とんじるです。ぶっひん。
まずは前回までのおさらいとしてこの二つはやっておきましょう。
- サーバを契約して無料アカウントを作る
- ドメインを取得する
ここまでできたら、無料期間中に本契約を済ませます。クレジットカードがあれば簡単ですが、ない場合もコンビニ払いとかでも対応してくれるホスティング業者はありますのでご安心ください。
本契約をすると独自ドメインの登録ができますので、ここまで済ませておいてください。
ちなみに昨日紹介した3社のドメイン設定については下記サポートページご参照のほど。
ドメインのネームサーバを設定する
独自ドメインの設定ができたら、サーバとドメインを紐付ける必要があります。
レンタルサーバー契約時、一緒に独自ドメインを取得したという場合は問題ありませんが、サーバーホスティング会社とドメインの提供会社が異なる場合は契約しただけでは使えません。
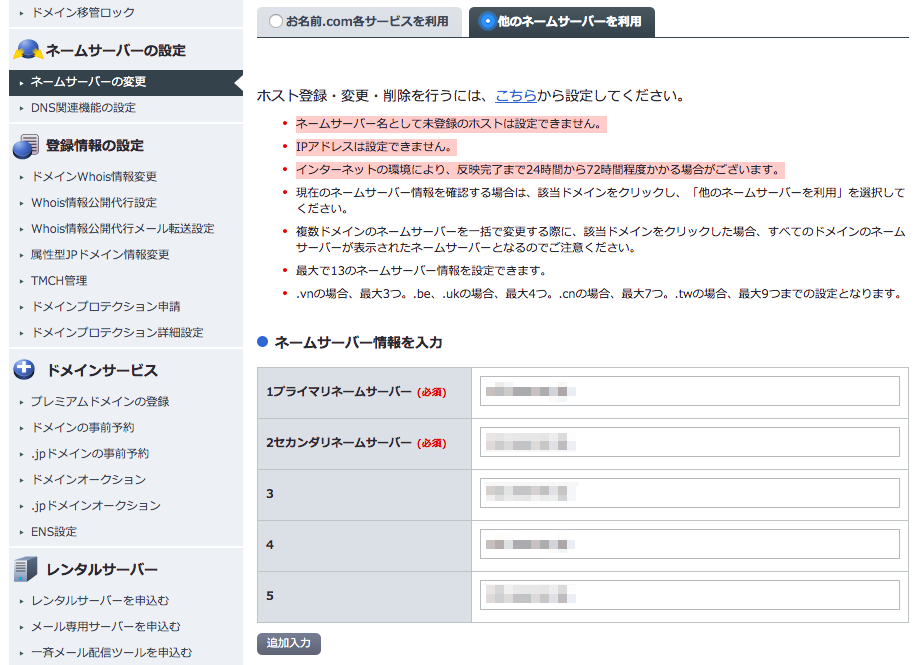
契約したサーバのサーバ情報から「ネームサーバ」の情報を入手。次にドメイン提供会社(とんじるの場合はお名前.com)の管理画面に行って、ネームサーバの設定変更を行ってください。
「サーバ側の情報→ドメイン会社の情報欄に入力」です。

WordPressをインストールする
WordPressのインストールも実はかんたん。
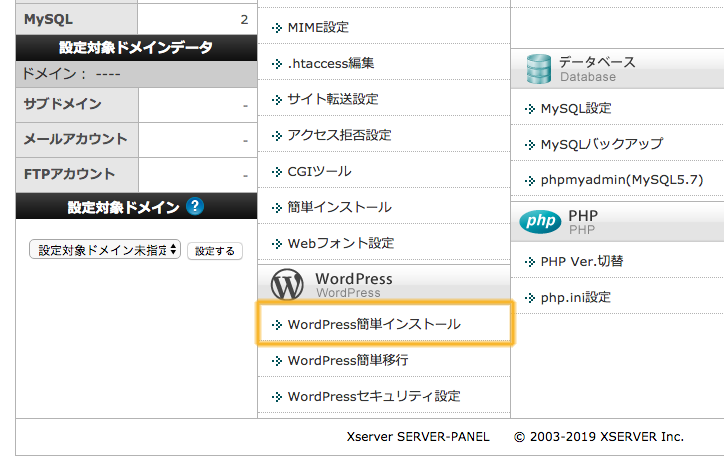
とんじるが使っているXserverでは、サーバ管理画面の「サーバパネル」から[WordPress簡単インストール」を選択して、必要事項を入力すればOKです。

WordPressのプログラムファイルも用意する必要ありませんので、本当に簡単です。
各サーバのインストール方法は下記を参照ください。
簡単アプリインストールでWordPressをインストールする方法:MixHost
SSL化を行いhttpsサイトにする
SSL化というのは簡単に言うとURLのあたまが「http」から「https」に変わるってことなんですが、この「s」っていうのはセキュリティの「s」。
このサイトは安全ですよ、ということを宣言していることになるわけです。
前回サーバの回でも少しお話しましたね。
これに対応せずに「http」のままで通信を行ってると、ご丁寧にURLの頭に「保護されていない通信」と、Googleさんからありがたくない称号を付与されてしまいます。
前回ご紹介したサーバサービスはすべて独自SSL化を無料サービスとして提供しています。
やっといて損はない、というかやっとくべきなのでこのタイミングで設定しますよ。
SSL設定はサーバ側とWordPress側両方で行います。
まずはサーバ側の設定
これも各サーバのマニュアルページ貼っときますので確認ください。
WordPress側の設定
サーバ側だけ設定して「やれやれ」とのんびりお茶でもしていても
いつになっても「https」にならへんやんか、という方は、
WordPress側を確認すべし です。

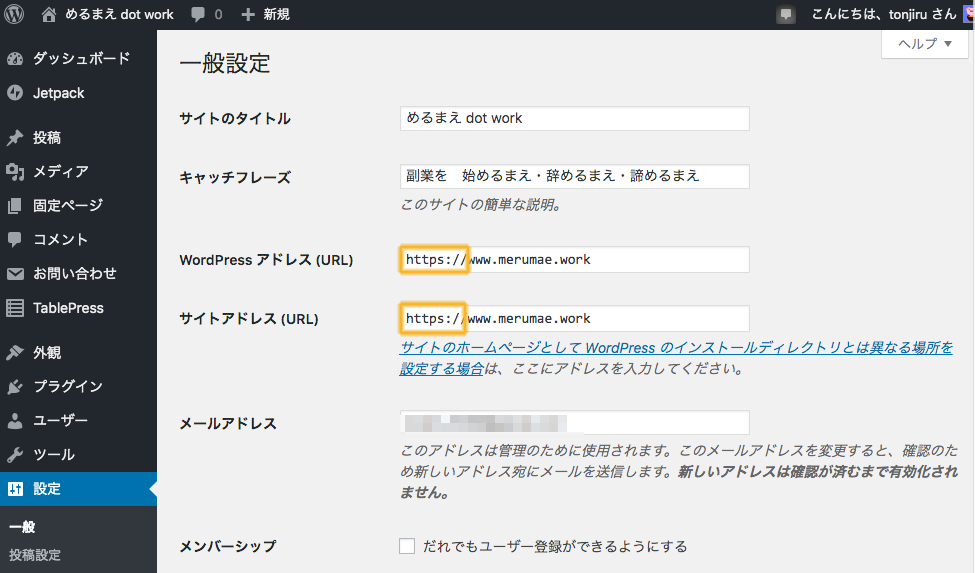
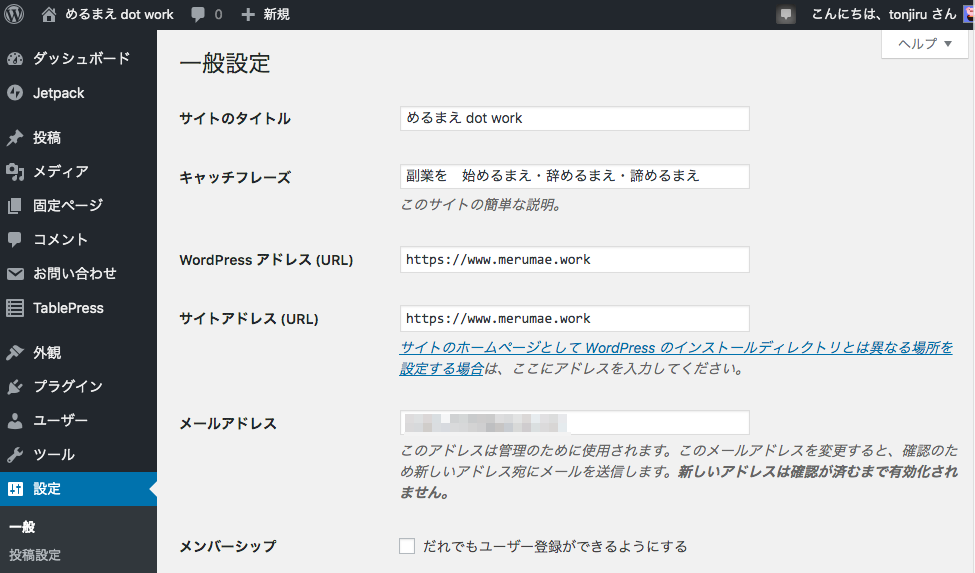
WordPress側は、設定/一般設定の「WordPressドメイン」「サイトドメイン」のURLを「https://〜」にするだけです。
結構忘れがちなのでしっかりやっておきましょう。
WordPresssの基本設定
これでWordPressのインストールは完了です。
今回はおまけで、とんじるのやっている基本設定を一部紹介しますね。
WordPressの投稿画面で「設定」を選ぶと下記の項目が表示されます。
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー
一般

サイトのタイトルとキャッチフレーズはページのヘッダー部分に表示されます。
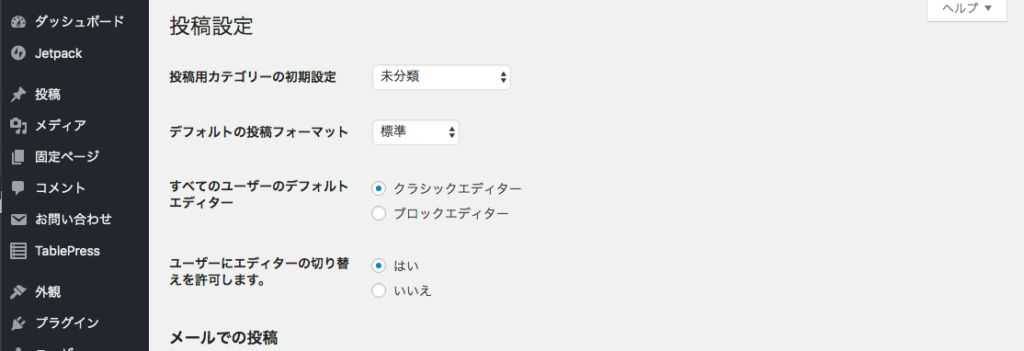
投稿設定

デフォルトのエディターはクラシック。切り替え可能なように設定してあります。その理由については後日書いていきますね。
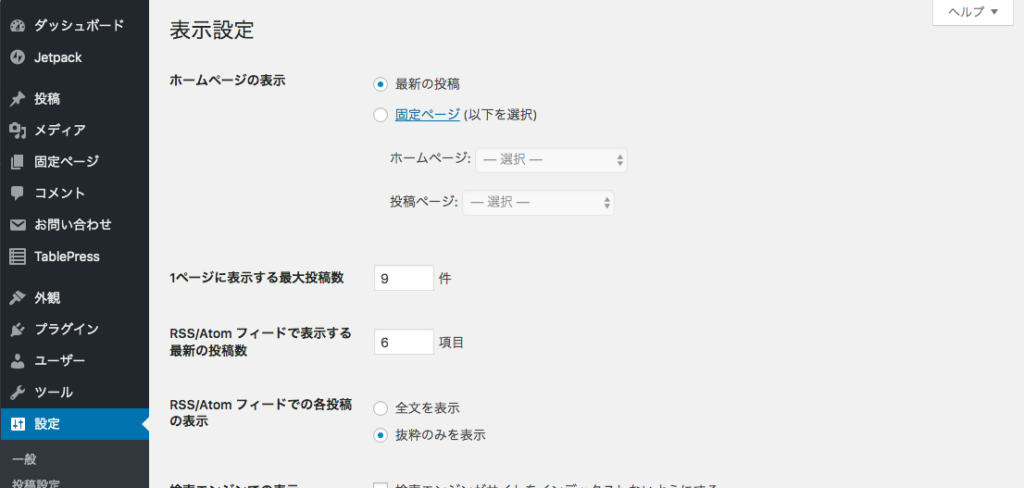
表示設定

ここは基本デフォルトで問題ないです。
ディスカッション設定

各ページにコメント入力を可能にするかどうかを設定します。
とんじるは基本的に読者さんのコメントは宝物だと思っているのでコメント欄を表示する設定にしています。
パーマリンク設定

パーマリンクとは各記事ページに割り当てられるURLの末尾部分のこと。これを自動で設定してくれるのですが、とんじるとしては「投稿名」をお勧めしておきます。
「投稿名」に設定しておくと記事タイトル(日本語)がそのまま表示されます。日本語表記でもURLとして成立はするのですが、そのままでは使いません。
パーマリンクは非常に大事なものなので、自動で振り分けずに各ページ考えてつけたほうがいいと考えています。あえて「投稿名」にすることで、パーマリンクを自分で設定する「気づき」になります。
その他の項目はデフォルトで使用しています。
本日のめるまえポイント
それでは本日のめるまえポイント(まとめ)です。
- ネームサーバの設定
- WordPressのインストール
- 独自SSLの設定
- WordPressの基本設定
ここまでを一気にやりました。おそらく1日でできると思いますが、数日に分けて行っても大丈夫です。
さて次回はいよいよテーマ(デザインテンプレート)選定の話。
このサイト、実はここまでやってきてあまり良くないことがいろいろ起こってますので、反面教師的な内容になるかもしれませんが。。。
そんじゃまた。ぶっひん。




コメント